话不多说,直接上图上代码–这里以上传图片为例!其他文件自行修改
首先引入layui框架
|
然后修改前端的留言页面
|
打开apps/home/controller/IndexController.php
新增上传入口函数
|
后台对应的改成图片展示或者其他形式
注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
评论 抢沙发
欢迎您留下宝贵的见解!
随即推荐
域名防红跳转源码 带后台支持随机跳转有效放屏蔽
使用本源码后,跳转的逻辑就是用户访问a.com,随机跳转到b.com或者c.com,b和 c再随机跳转到产品链接,也就是跳转2次,且都是随机跳转,这样a.com被屏蔽的概率就极大的降低了,因为第一次跳转的...
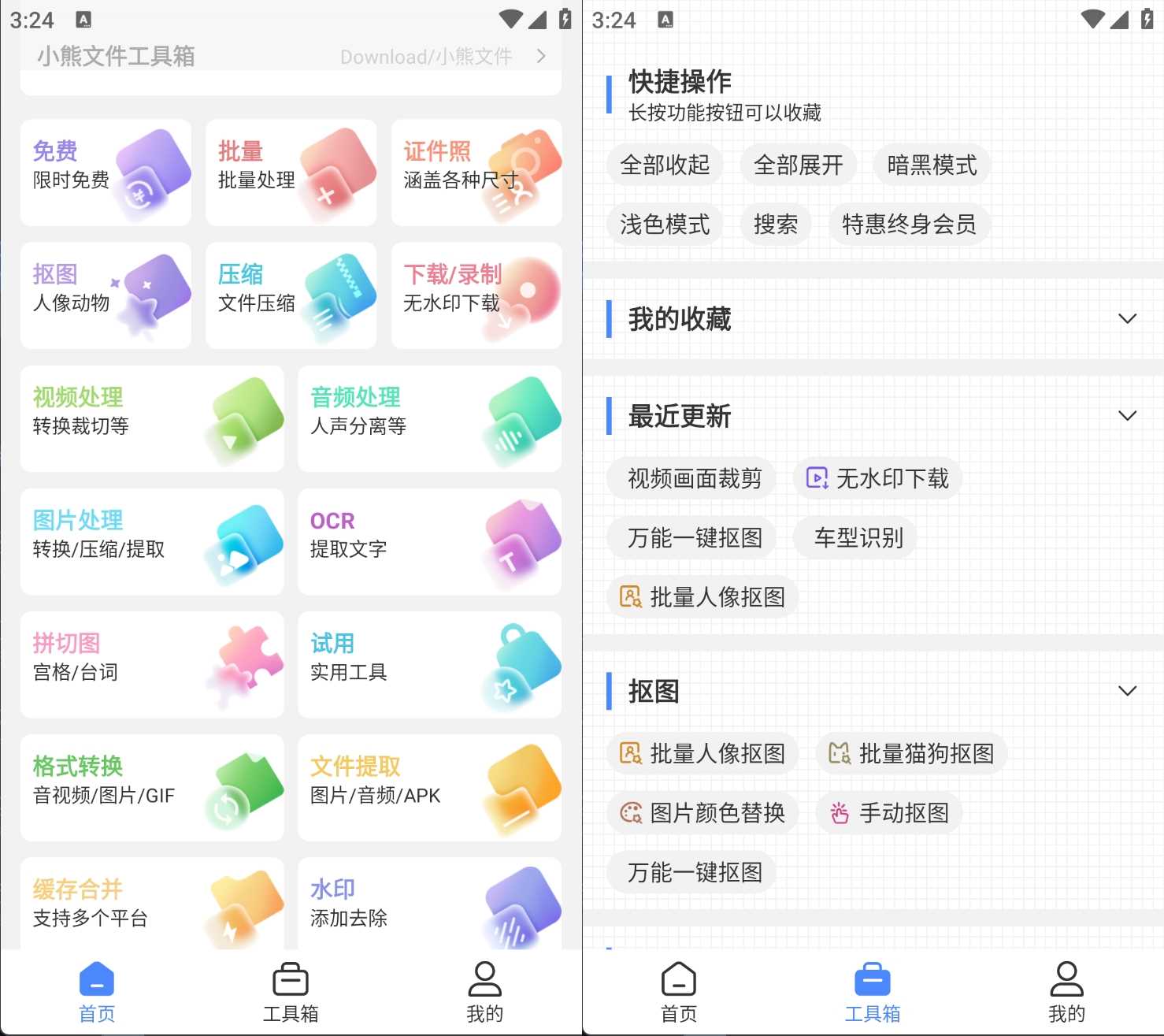
安卓小熊文件工具箱v4.9.1.0去广告纯净版
小熊文件工具箱是一款十分专业实用的文件资源管理软件,同时也是一款针对本地文件所打造的工具,包含文件压缩,解压缩,音视频及图片的处理等二十多款免费功能,完全脱离服务器设置,让用户随时...
安卓抖音v36.8.0 去水印下载内置助手增强版
原创音乐短视频分享平台。潮流音乐、搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换等,帮你打造刷爆朋友圈的魔性短视频!脑洞有多大,舞台就有多大!好玩的人都在这里!
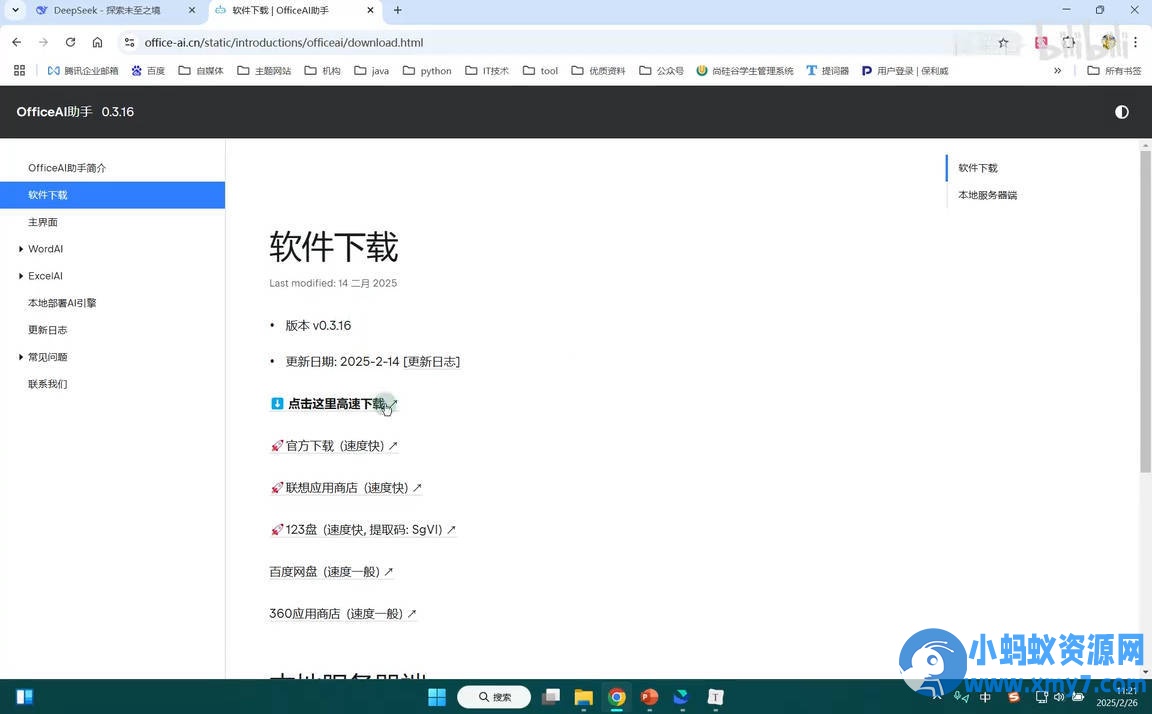
《DeepSeek接入Office等办公软件》打工人神器
《DeepSeek接入Office、WPS、Word、Excel、PPT》打工人神器打工人终极效率革命!DeepSeek接入Office、WPS全套办公软件,让你在Word、Excel、PPT中直接召唤AI助手,自动处理文档、分析数据、设计...
AutoCAD2021 基础+中级+高级教程 – 带源码课件
非常详细的CAD教学资料,从最基础的部分开始,高级的到家居设计、建筑设计、三维设计等都很全面 虽然是2021版本的,但是CAD这些年一直都很一致,基本都差不多
刘嘉卓指弹吉他课 成为华横溢指弹吉他手
1.熟悉你的吉他.mp4 2.吉他相关配件与工具.mp4 3.最基本的演奏方式.mp4 4.十二平均律.mp4 5.认识节奏与节拍.mp4 6.基本节奏型.mp4 7.认识六线谱.mp4 8.认识五线谱.mp4 9.吉他上的基本功练习.mp4...




























暂无评论内容